Хлебные крошки в SEO: что это, как использовать и зачем нужны
"Хлебные крошки" (breadcrumbs) — это навигационная цепочка на сайте, отображающая путь пользователя от главной страницы до текущей. Название происходит от сказки братьев Гримм "Гензель и Гретель", где герои оставляли хлебные крошки, чтобы найти дорогу домой. Аналогично, "хлебные крошки" на сайте помогают пользователю понять свое местоположение в структуре ресурса и легко вернуться на предыдущие уровни.
Например, если пользователь находится на странице товара, хлебные крошки могут выглядеть так:
Главная > Каталог > Электроника > Смартфоны > iPhone 14

Зачем нужны хлебные крошки?
"Хлебные крошки" выполняют две важные функции: улучшают пользовательский опыт и положительно влияют на SEO продвижение проекта компании в поиске.
Преимущества для пользователей:
- Понятность структуры сайта: "Хлебные крошки" наглядно демонстрируют иерархию разделов сайта, что особенно полезно для ресурсов со сложной структурой и множеством категорий контента (магазины, информационные порталы, блоги).
- Удобная навигация: Пользователь может быстро вернуться на любую предыдущую страницу или раздел не используя кнопку "Назад" браузера. Это экономит время и упрощает навигацию и повышает юзабилити.
- Ориентация на сайте: "Хлебные крошки" показывают, где именно находится пользователь, что особенно важно при переходе на страницу из поисковой выдачи или внешнего ресурса.
Преимущества для SEO:
- Улучшение поведенческих метрик: Удобная навигация способствует увеличению времени, проведенного на сайте, глубины просмотра и снижению показателя отказов.
- Упрощение работы поисковых роботов: Поисковые системы (Яндекс, Google) используют "хлебные крошки" для понимания структуры сайта и индексации страниц.
- Естественная перелинковка: "Хлебные крошки" формируют внутреннюю перелинковку, передавая вес от нижних уровней к верхним, что способствует повышению авторитетности сайта в глазах поисковых систем.
- Привлекательный сниппет: При использовании микроразметки "хлебные крошки" отображаются в сниппете поисковой выдачи, делая его более информативным и увеличивая CTR (кликабельность).
Кому нужны хлебные крошки?
Навигационные цепочки необходимы сайтам со сложной структурой и большим количеством страниц, где уровень вложенности превышает два. Это могут быть:
- Интернет-магазины
- Информационные порталы
- Корпоративные сайты
- Блоги
- Форумы
- Образовательные ресурсы
Для одностраничных сайтов, лендингов и ресурсов с линейной структурой (не более двух уровней) навигационные цепочки не нужны.
Виды хлебных крошек
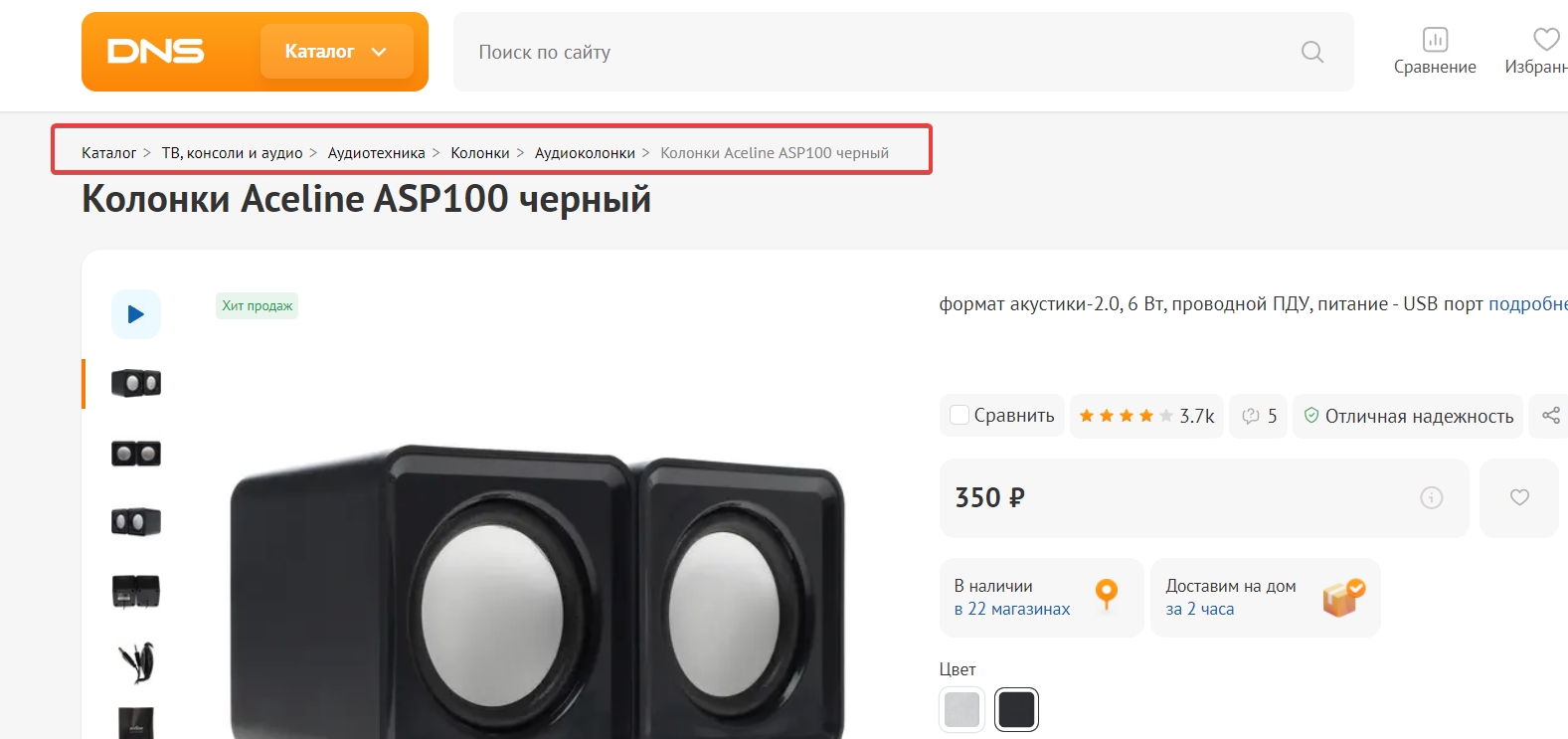
- Линейные: Отображают полный путь от главной страницы до текущей (Главная > Категория > Подкатегория > Товар).
- С выпадающим списком: Позволяют перейти не только на уровень выше, но и на другие разделы каждого уровня.
- Динамические: Формируются в зависимости от пути пользователя, что удобно для сайтов, где один элемент может находиться в нескольких разделах.
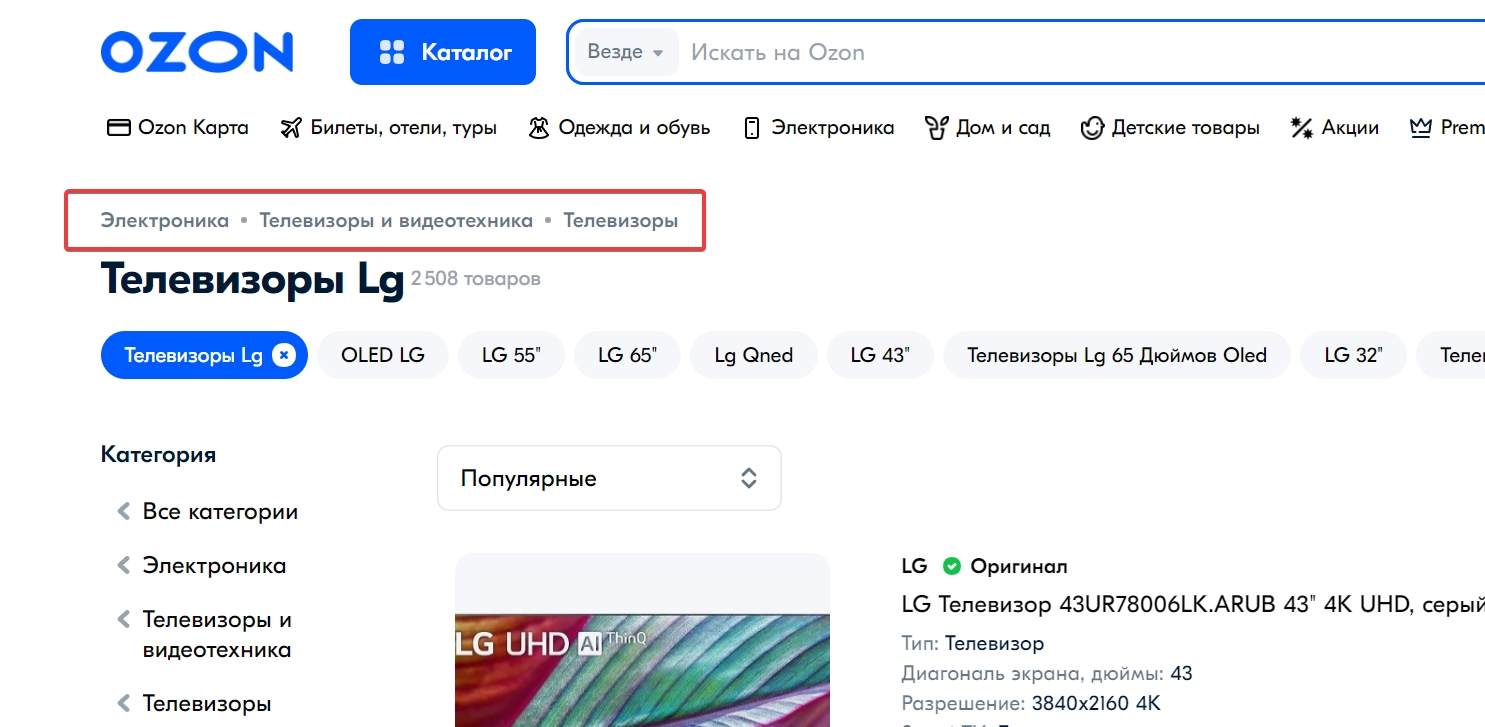
- Атрибутивные: Используются в каталогах, где путь формируется на основе выбранных пользователем фильтров.
- Обратные: Отображают путь от текущей страницы к главной.
- Комбинированные: Сочетают разные виды "хлебных крошек", например, линейные и кнопку "Назад".
Хлебные крошки: примеры использования
Чтобы лучше понять, как хлебные крошки работают на практике, следует рассмотреть несколько примеров их работы:
Пример 1: Интернет-магазин

Главная > Одежда > Мужская одежда > Костюмы > Костюм черный классический
Этот пример показывает, как навигационные цепочки помогают пользователю удобно ориентироваться в каталоге товаров и быстро вернуться на любую из предыдущих страниц.
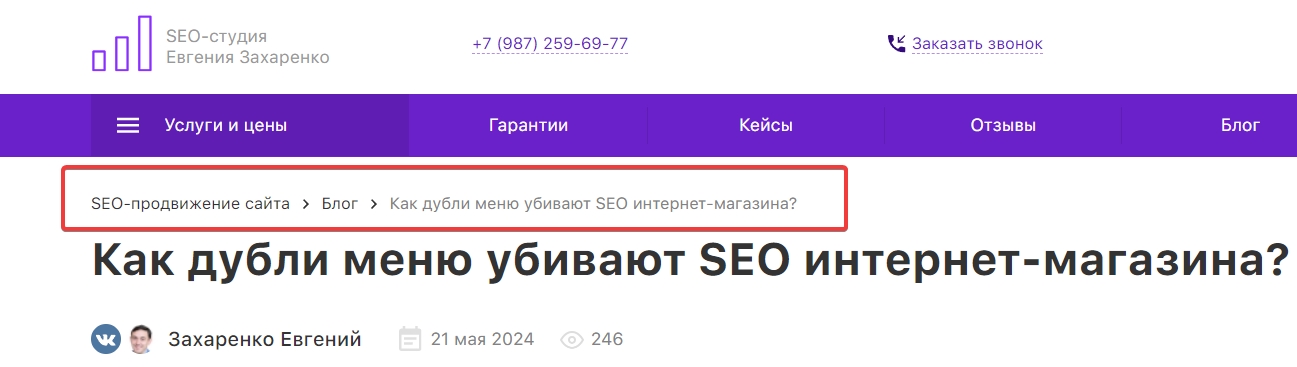
Пример 2: Блог

Главная > Блог > SEO > Хлебные крошки: что это такое и как использовать
В этом примере навигационные цепочки дают возможность пользователю вернуться к списку статей в категории или на главную страницу блога.
Как создать хлебные крошки?
Существует несколько способов реализации хлебных крошек:
- Стандартные компоненты CMS: Многие CMS (WordPress, Joomla, Битрикс) обычно имеют встроенные функции в шаблон или модули для создания "хлебных крошек" без необходимости установки сторонних модулей и плагинов.
- Плагины: Для популярных CMS существует множество примеров плагинов, в том числе и бесплатных, они упрощающих настройку "хлебных крошек" (Breadcrumb NavXT, Yoast SEO для WordPress, Fix Breadcrumbs для Opencart и прочие инструменты).
- Ручная настройка: При отсутствии готовых решений "хлебные крошки" существует возможность создать вручную в код с помощью PHP или CSS. Для подобных задач следует обратиться к программисту.
Правила создания хлебных крошек:
- Логика и структура: "Хлебные крошки" должны соответствовать структуре сайта и отображать логичный путь пользователя, это позволит посетителю использовать меню и повысит конверсию.
- Читабельность: Используйте понятные названия разделов, короткие анкоры и разделители (>, /, -).
- Ссылки: Все элементы "хлебных крошек", кроме текущей страницы, должны быть кликабельными ссылками.
- Микроразметка: Для корректного отображения "хлебных крошек" в сниппете (странице поиска в поисковых системах) используйте микроразметку Schema.org (Microdata или JSON-LD).
- Расположение: Размещайте "хлебные крошки" вверху страницы, под основным меню.
- Отсутствие на главной странице: На главной странице "хлебные крошки" не нужны.
- Отсутствие циклических ссылок: Последний элемент цепочки не должен быть ссылкой на текущую страницу.
- Единый стиль: "Хлебные крошки" должны гармонично вписываться в дизайн сайта.
- Мобильная оптимизация: Учитывайте особенности отображения "хлебных крошек" на мобильных устройствах (используйте горизонтальную прокрутку или сокращенную версию).
Чего избегать при создании хлебных крошек:
- Переспам ключевых слов: Не используйте чрезмерное количество ключевых запросов в анкорах, это может негативно сказаться на SEO.
- Замена основного меню: "Хлебные крошки" являются вспомогательным элементом навигации и не должны заменять основное меню.
- Нелогичная структура: "Хлебные крошки" должны отражать реальную структуру сайта и не вводить пользователя в заблуждение.
- Нечитабельность: Слишком длинные анкоры, отсутствие разделителей и нечитабельный шрифт затрудняют использование "хлебных крошек".
- Отсутствие микроразметки: Без микроразметки "хлебные крошки" не будут отображаться в сниппете. Читайте документацию от schema.org о том, как пользоваться атрибутами и тегами Itemprop, itemlistelement и т.д. Обязательно используйте валидатор для проверки.
- Некорректное отображение на мобильных устройствах: "Хлебные крошки" должны быть адаптированы под разные экраны и тщательно проверены на технические ошибки.
Заключение
"Хлебные крошки" — это важный элемент навигации, который улучшает юзабилити сайта и положительно влияет на SEO, а именно на позиции сайта и его трафик. Правильно настроенные "хлебные крошки" помогают пользователям ориентироваться на сайте, повышают поведенческие факторы, способствуют естественной перелинковке и улучшают внешний вид сниппета в поисковой выдаче.
Внедрение "хлебных крошек" — это сравнительно простая задача, которая может принести значительную пользу вашему сайту. Используйте рекомендации из этой статьи, чтобы создать эффективные "хлебные крошки" и повысить эффективность вашего веб-ресурса.
Вам может быть интересно
Больше полезных материалов в блоге
Вас может заинтересовать:
Оцените статью