Sitemap: Что такое XML карта сайта, как создать и настроить
Что такое карта сайта (Sitemap)
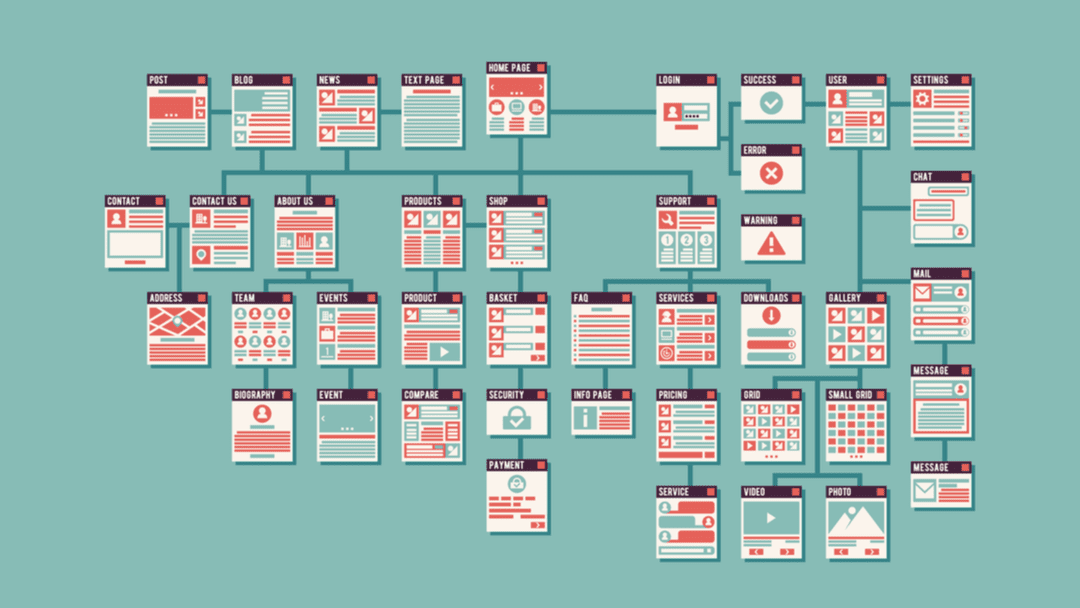
Sitemap — это файл, который содержит структуру всех страниц вашего веб-сайта. Основная цель файла — помочь поисковым системам, таким как Google и Яндекс, быстрее и эффективнее индексировать ваши страницы. Она служит своего рода навигацией для поисковых роботов, показывая им, какие страницы важны и как они взаимосвязаны.
Виды sitemap
Существует несколько типов:
- XML-Sitemap - Этот формат наиболее популярен и предназначен для поисковых систем. В XML-файле содержится список URL вашего сайта, а также информация о последнем обновлении страниц и приоритете индексации.
- HTML-карта сайта - Этот тип карты создается для пользователей. HTML-карта сайта представляет собой страницу на вашем сайте с перечнем всех доступных страниц. Она помогает посетителям сайта быстро найти нужную информацию.
- RSS/Atom-карта сайта - Это формат, который уведомляет поисковые системы о новых или обновленных страницах на сайте.

Зачем нужна карта сайта
Ускорение индексации
Sitemap помогает поисковым системам быстрее находить и индексировать новые страницы на вашем сайте. Это особенно важно для крупных веб-ресурсов с большим количеством страниц или для сайтов с сложной структурой, где некоторые страницы могут быть скрыты глубоко в структуре навигации.
Улучшение видимости в поисковых системах
Чем лучше поисковая система понимает структуру вашего сайта, тем выше вероятность, что она правильно проиндексирует все страницы и предоставит их пользователям в результатах поиска. Файл Sitemap помогает избежать ситуации, когда важные страницы остаются незамеченными.
Учет приоритета страниц
С помощью карты файла Sitemap вы можете указать поисковым системам, какие страницы вашего сайта наиболее важны. Например, вы можете задать высокий приоритет для страниц с ключевыми услугами или популярными товарами, что может улучшить их позиции в поисковой выдаче.
Как создать и использовать карту сайта
Создание файла Sitemap
Для создания XML-карты сайта существуют различные инструменты и плагины, такие как Yoast SEO для WordPress, Screaming Frog, и другие. Важно убедиться, что ваша карта сайта включает все важные страницы и правильно структурирована.
Загрузка карты сайта в поисковые системы
После создания sitemap ее необходимо загрузить в панели вебмастеров Google и Яндекс. Это позволит поисковым системам регулярно обновлять данные о вашем сайте.
- Для Google: Загрузите XML-файл через Google Search Console.
- Для Яндекс: Загрузите sitemap через Яндекс.Вебмастер.
Регулярное обновление карты
Карта сайта должна регулярно обновляться, особенно если вы часто добавляете или изменяете страницы на своем сайте. Обновленная карта сайта обеспечит актуальность информации для поисковых систем.
Синтаксис XML-карты
Структура карты сайта состоит из определенных директив (тегов), каждая из которых имеет свое назначение.
Основная структура XML-карты
Пример простейшей карты сайта:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://example.com/</loc>
<lastmod>2024-09-01</lastmod>
<changefreq>monthly</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://example.com/page1</loc>
<lastmod>2024-08-28</lastmod>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
</urlset>
Основные директивы (теги) XML-карты сайта
- <?xml version="1.0" encoding="UTF-8"?> - Это декларация XML, которая указывает версию и кодировку. Она обязательна и должна стоять в начале файла.
- <urlset> - Это корневой элемент карты сайта, внутри которого содержатся все URL сайта. В нем указывается атрибут xmlns, который определяет пространство имен для карты сайта. Значение должно быть http://www.sitemaps.org/schemas/sitemap/0.9.
- <url> - Этот тег обозначает отдельный URL-адрес страницы сайта. Внутри этого тега располагаются другие теги, которые описывают характеристики страницы.
- <loc> (Location) - Тег, который указывает полный URL страницы. Он должен содержать абсолютный URL (например, https://example.com/page1).
- <lastmod> (Last Modified) - Тег, который указывает дату последнего изменения страницы. Формат даты обычно используется в формате ISO 8601, например, 2024-09-01. Эта информация помогает поисковым системам понять, когда страница была обновлена.
- <changefreq> (Change Frequency) - Этот тег указывает предполагаемую частоту изменения контента на странице.
Возможные значения:
- always (всегда)
- hourly (ежечасно)
- daily (ежедневно)
- weekly (еженедельно)
- monthly (ежемесячно)
- yearly (ежегодно)
- never (никогда)
Хотя эта директива не гарантирует, что поисковая система будет индексировать страницу с указанной частотой, она помогает ей лучше планировать визиты на ваш сайт.
<priority> (Priority) - Этот тег указывает приоритет страницы относительно других страниц на сайте. Значения варьируются от 0.0 до 1.0. Значение 1.0 присваивается наиболее важным страницам, таким как главная страница. Важно понимать, что этот тег не влияет на позиции в поисковой выдаче, а лишь указывает, насколько важна страница по сравнению с другими на вашем сайте.
Дополнительные теги
Если ваш сайт поддерживает изображения или видео, можно использовать расширенные форматы карт сайта, добавляя соответствующие теги:
- Для изображений (<image:image>)
<url>
<loc>https://example.com/page-with-image</loc>
<image:image>
<image:loc>https://example.com/image1.jpg</image:loc>
<image:title>Пример изображения</image:title>
</image:image>
</url>
- Для видео (<video:video>)
<url>
<loc>https://example.com/page-with-video</loc>
<video:video>
<video:content_loc>https://example.com/video1.mp4</video:content_loc>
<video:title>Пример видео</video:title>
</video:video>
</url>
Преимущества использования карты сайта
- Лучшее индексирование - Сайт становится более доступным для поисковых систем.
- Повышение юзабилити - Пользователи быстрее находят нужные страницы.
- Аналитика - Через панели вебмастеров можно отслеживать, какие страницы индексируются и как часто.
Ошибки при создании карты сайта
- Неверная структура файла - Если карта сайта имеет ошибки в коде, поисковые системы могут ее не прочитать.
- Отсутствие важной информации - Убедитесь, что все важные страницы включены в карту сайта.
- Редкие обновления - Если ваш сайт часто обновляется, но карта сайта остается прежней, это может негативно сказаться на индексации.
Заключение
Карта сайта — это неотъемлемая часть любого успешного SEO. Она помогает как пользователям, так и поисковым системам лучше ориентироваться на вашем сайте, что, в конечном итоге, способствует улучшению видимости и увеличению трафика. Создайте и поддерживайте карту сайта в актуальном состоянии, и ваш сайт будет лучше индексироваться и занимать более высокие позиции в поисковой выдаче.
Вам может быть интересно
Больше полезных материалов в блоге
Оцените статью